유튜브 쇼츠가 안 나올 때?ERR_BLOCKED_BY_RESPONSE 문제 완벽 정리(5분 만에 오류 해결하는 방법)
유튜브 쇼츠를 웹사이트(상세페이지등)에 삽입하려는데 오류가 발생하나요?

유튜브 쇼츠(Shorts) 영상을 블로그나 홈페이지에 삽입하려고 할 때, ERR_BLOCKED_BY_RESPONSE 오류가 발생하여 영상이 표시되지 않는 경우가 있습니다.
이 문제는 단순한 링크 오류가 아니라 유튜브 임베드 정책, 보안 설정, 브라우저 확장 프로그램 등 다양한 원인으로 인해 발생할 수 있습니다.
이번 글에서는 유튜브 쇼츠 삽입 시 오류가 발생하는 이유와 해결 방법을 구체적으로 설명해드릴 테니, 하나씩 따라 해 보세요! 😊

유튜브 쇼츠 임베드 오류가 발생하는 원인
1) 유튜브 업로더의 '임베드 허용' 설정 문제
유튜브는 기본적으로 영상 소유자가 '임베드(Embed) 허용' 설정을 비활성화하면 외부 사이트에서 해당 영상을 불러올 수 없습니다.
확인 방법:
- 유튜브 스튜디오(https://studio.youtube.com) 에 접속합니다.
- 좌측 메뉴에서 [콘텐츠] 를 클릭합니다.
- 문제가 되는 쇼츠 영상을 선택한 후 [세부정보] 탭을 엽니다.
- '임베드 허용' 옵션이 꺼져 있다면 활성화합니다.


▶ 이 설정을 변경하면 외부 사이트에서도 정상적으로 영상이 표시될 가능성이 높아집니다.
2) 유튜브 쇼츠 URL 형식 문제
유튜브 쇼츠는 일반 영상과 URL 형식이 다릅니다. 기본적으로 쇼츠 영상은 다음과 같은 링크 구조를 가지고 있습니다.
❌ 잘못된 쇼츠 URL 형식:

이 링크는 웹사이트에서 직접 임베드할 수 없습니다.
[쇼핑몰 운영자일 경우 참고 사항]
숏츠 영상에서 링크를 복사하면 아래처럼 링크가 복사됩니다.
하지만 이 url 로는 웹페이지에 쇼츠영상이 삽입이 되지 않고 오류가 뜹니다
온라인몰을 운영하며 상세페이지에 제품과 관련된 쇼츠를 삽입하려고 할때 각 쇼핑몰마다 삽입이 되는 쇼핑몰이 있고 그렇지 않은 쇼핑몰이 있습니다
1)네이버 - 에디터에서 링크 삽입하면 문제없이 삽입이 되고 영상이 노출됨
2)쿠팡 - 쿠팡 같은 경우는 에디터에 링크를 삽입할 수 있는 도구가 없기 때문에 html 코드를 직접 삽입하여야 합니다
하지만 쿠팡은 아래와 같은 쇼츠 URL 삽입시 오류가 발생하기 때문에 임베드 URL 형식으로 수정하여 코드 삽입을 해야 합니다
3)카페24 - 쿠팡과 마찬가지로 에디터, html 코드에서 링크 삽입이 가능하지만 임베드 URL 형식으로 수정하여 코드 삽입을 해야 합니다
✔ 올바른 임베드 URL 형식:

▶ HTML <iframe> 코드로 삽입하는 방법
<iframe width="560" height="315"
src="https://www.youtube.com/embed/비디오ID"
title="YouTube Shorts Video"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>
★ 비디오 ID만 바꿔서 사용하면 쇼츠 영상을 정상적으로 삽입할 수 있습니다!
3) 웹사이트 보안 정책(CSP) 충돌
웹사이트의 보안 설정(Content Security Policy, CSP)이 유튜브 임베드를 차단하고 있는 경우 오류가 발생할 수 있습니다.
▶ 확인 방법:
- 크롬 브라우저에서 F12 키를 눌러 개발자 도구(DevTools) 를 엽니다.
- 'Console' 탭에서 ERR_BLOCKED_BY_RESPONSE 또는 Refused to display in a frame 오류가 있는지 확인합니다.
▶ 해결 방법: 웹사이트의 CSP 설정을 수정하여 유튜브 임베드를 허용합니다.

이 설정을 추가하면 유튜브 쇼츠를 정상적으로 불러올 수 있습니다.
4) 광고 차단기(AdBlock) 및 브라우저 확장 프로그램 문제
AdBlock, uBlock Origin 같은 광고 차단기 또는 개인정보 보호 확장 프로그램이 유튜브 임베드를 차단할 수 있습니다.
▶ 해결 방법:
- 시크릿 모드(Incognito Mode)에서 웹사이트를 열어봅니다.
- AdBlock 및 기타 확장 프로그램을 비활성화하고 다시 시도해 봅니다.
- 브라우저 캐시와 쿠키를 삭제한 후 새로고침합니다.
▶ 이 방법을 적용하면 브라우저 확장 프로그램이 원인인지 쉽게 확인할 수 있습니다.
유튜브 쇼츠 화면 비율(9:16) 조정 방법
유튜브 쇼츠는 세로형(9:16) 비율로 제작되었기 때문에, 기본적으로 560x315 사이즈로 설정하면 비율이 맞지 않을 수 있습니다.
▶ 올바른 사이즈 설정 방법:
<iframe width="100%" height="600"
src="https://www.youtube.com/embed/비디오ID"
title="YouTube Shorts Video"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>
또는 CSS를 사용하여 자동 조정하는 방법도 있습니다.

▶ 이렇게 설정하면 쇼츠 영상이 모바일과 데스크톱에서 정상적으로 표시됩니다!
[여기서 잠깐!!]
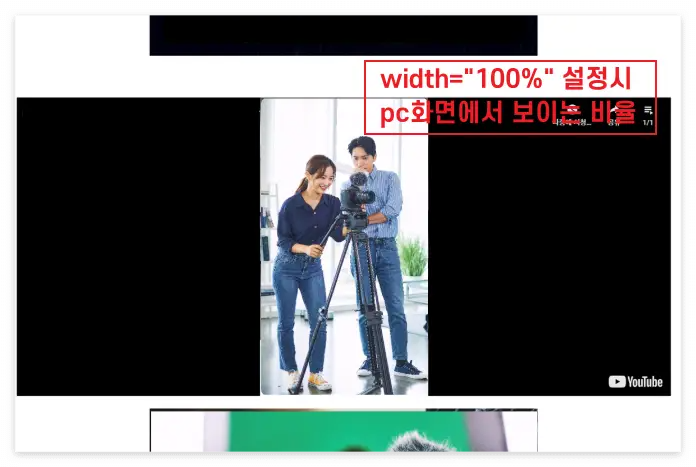
- width="100%" 으로 설정할 경우 모바일에서는 모바일 화면크기에 맞게 보기좋게 나옵니다.
하지만 pc 화면에서는 아래 캡쳐이미지 처럼 웹페이지 프레임에 100%로 보여지기 때문에 앞,뒤 상세페이지 이미지 크기보다 벗어나서 보기 좋은 화면 구성은 아닙니다.[width="100%" 설정시 영상 사이즈]
- 따라서 저 같은 경우는 560x315 사이즈로 설정하고 있습니다.
이 사이즈 역시 대체적으로 상세페이지에서 사용되는 이미지 크기보다 작기 때문에 (일반적으로 860 사이즈 사용) 쇼츠영상이 상세이미지보다 작지만 큰것보다는 훨씬 안정적으로 보이기 때문에 저는 560x315 사이즈로 설정하고 있습니다.[width="560" 설정시 영상 사이즈]
유튜브 쇼츠 삽입 오류 해결 체크리스트
✔ 유튜브 스튜디오에서 '임베드 허용'이 활성화되어 있는지 확인
✔ 쇼츠 URL을 /shorts/에서 /embed/로 변환
✔ 웹사이트의 CSP 설정을 확인하고 유튜브 임베드를 허용
✔ 광고 차단기(AdBlock) 또는 확장 프로그램을 비활성화 후 테스트
✔ 쇼츠 비디오의 세로형 비율(9:16)에 맞게 크기 조정
위 방법을 차례대로 적용하면 유튜브 쇼츠가 정상적으로 삽입될 가능성이 높습니다.
저도 온라인 쇼핑몰 운영하면서 쇼츠 영상 삽입이 안되서 엄청 고생했는데 /embed/ 로 변환해서 삽입하니 정상적으로 영상 노출이 됐었습니다.
쇼츠 영상 오류로 고민하시는 분들에게 많은 도움이 되었으면 합니다.😃
일반영상을 PC와 모바일에서 잘 보이도록 설정하는 방법을 알고 싶으시다면 아래 글 참고하세요
'일잘러 비밀노트' 카테고리의 다른 글
| 엑셀 피벗테이블이란? 초보도 이해할 수 있는 쉬운 설명 (2) | 2025.07.02 |
|---|---|
| 엑셀 GETPIVOTDATA 함수 자동 생성 해제 방법, 이렇게 간단해요! (0) | 2025.06.23 |
| 엑셀 눈금선 없애는 법: 보고서가 깔끔해지는 1분 팁 (0) | 2025.04.24 |
| 엑셀 저장 오류 발생 시 5분 만에 해결하는 꿀팁 (데이터 손실 없이 복구하는 방법) (0) | 2025.04.23 |
| 엑셀과 메모장으로 단번에! 세로(열) 데이터를 쉼표로 가공하는 초간단 꿀팁 (0) | 2025.04.17 |
| 인터넷에서 복사한 엑셀 문서, 체크박스 삭제 안 될 때 이렇게 하세요 (1) | 2025.04.12 |
| 텍스트 수정, 이 기능이면 끝! [메모장 활용 2편] - 메모장 '바꾸기' 기능 200% 활용법 (0) | 2025.03.31 |
| 메모장 글씨 정렬 방법[메모장 활용 1편] - 쉽게 따라 하는 텍스트 정리 기술 (0) | 2025.03.31 |







댓글